How to Think Like a Generative Designer
This article originally published via The Startup
Problems can never be solved at the level they were created — Albert Einstein
Iwill never forget remember as a young child being taught how to draw a tree. I was naturally gifted at drawing even at a young age, and was able to faithfully recreate anything that I looked at. Like most learning curves I eventually hit a point with in which I became stumped. My landscapes looked colorful alright, the rivers were dynamic and free flowing, but the trees just kinda looked like…blobs.
I’ll never forget the lesson that came next. A teacher sat down next to me with a piece of paper and drew a simple line with a V on top. Simple enough. She then proceeded to give me something that up until that point I did not possess, the formula. She proceeded to draw a 2 V’s on top of the exiting V’s, and then again, and again, and again. Each time the branches became smaller and smaller until eventually the rough shape of a tree emerged.
Through that simple piece of information, this teacher had not just taught me how to draw a tree, I could now draw any tree. It was both the formula for the underlying structure but it also defined the behavior of trees. Splintering and finding their way toward sunlight in the most effective way possible.
Introduction
Generative design is an iterative design process usually involving a program that generates an output based on certain constraints and variables defined and by that program. I think architect Laws Hesellgren sums it up perfectly when he says:
“Generative design is not about designing the building, it is about designing the system that builds a building”
A generative design process is not so much a new method as it is an iteration of the existing process that designers learn in their first day of art school. Fueled by recent advancements in software, computing power, and manufacturing methods — generative design techniques are now more accessible and inexpensive than ever before. It is both a tool to both aid in the creative process and solve problems more effectively.
While this techniques has broad applications in various fields (architecture, product, manufacturing, structural engineering to name a few), I have chosen to view this through the lens of my native profession, a graphic designer working predominantly for web based mediums.
Recreating the Pencil
Using a computer to aid in the design process is nothing new. Computer-aided design (CAD) is both widespread and industry standard. There are niches in which the pencil and paper still reign king (custom typography for example), but for the majority of professionals you’d be hard pressed to find a designer who doesn’t wield a laptop or desktop computer as their primary weapon of choice.
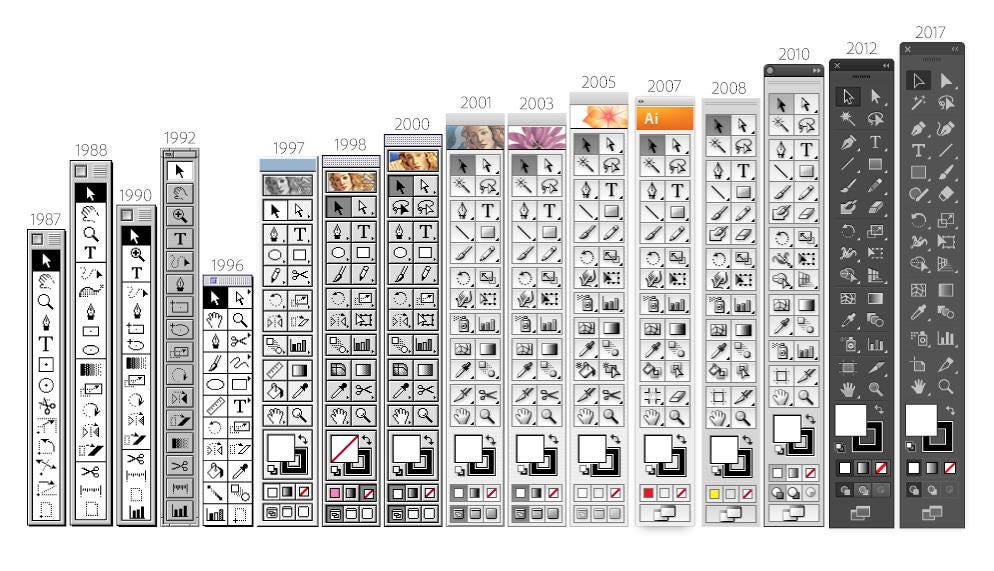
However, when you look at the evolution of most design software toolbars, you’ll notice that not only did we just digitally replicate the functions of the pencil, but that same toolbar hasn’t changed fundamentally in over 30 years.

There is no doubt these tools have made us more efficient, but at the end of the day our thought process remain largely the same. Want to draw a line? Click the line tool. Want to draw a circle? Click on the circle tool.
There is no separating the medium from the process itself. Sketching and free form exploration might be fundamental to your creative process, but we have to acknowledge that at some level we are constrained by the tools at our disposal. Despite all the additional functionality introduced over the years, programs like Adobe Illustrator and Photoshop are still digital replicas of analog techniques and methods of thinking.
The Feedback Loop
We are all familiar with the traditional design process we learn in school and early on in our careers. While everyone’s process is different, it generally goes something like this:
- Define goals — conducting research, gathering specs, defining requirements
- Ideate — sketching, brainstorming, free association
- Produce & refine — vectorizing, digitizing, refining concepts
- Gather feedback — review your work, or gathering outside feedback
- Go back to step 2 and repeat

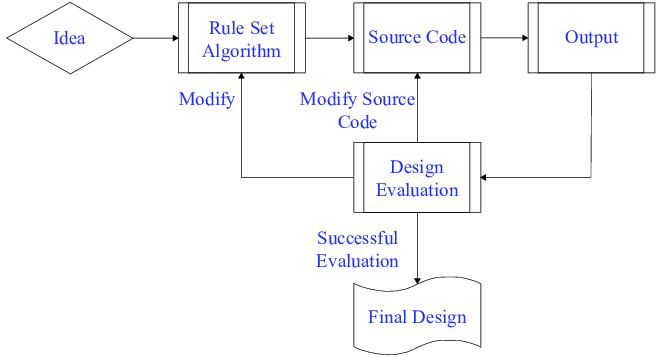
So what makes generative design process different from this? To be honest, not much. The process remains largely the same. The difference is that instead of manually producing these iterations by hand, you encode the design process itself into a program that generates an output based on the constraints and variables contained within the source code.
In doing so, a designer is able to leverage the power of the computer to:
- increase the speed of iteration
- produce drastically different results with the switch of a variable
- generate shapes, compositions, and behaviors that would be improbably (if not impossible) by hand
- aid in creative development
These are just a few of the ways visual designers can leverage the generative design process in their work. Like any tool, this is not a catch all solution. There will always be a time and a place for the pencil and paper. However, a key to being an effective designer is knowing when to use the right tool for the right job. The more tools you have at your disposal, the more equipped you will be to tackle any job that comes across your desk.
Things the computer is good at that you aren’t
When trying to decide when to use this process, it’s important to identify the key areas in which the generative design process comes in handy.
Repetition — Rapid iteration or duplication of work allows a computer to work on a problem until it has solved it or to manipulate multiple objects tirelessly.
Randomness — While we might think we are good at being random, the truth is we are devastatingly predictably. True randomness is difficult to produce even from a computer, but there are various types of random number generators at your disposal to create the desired results.
Logic — The ability to create predictable and stable logic flows in code is useful for giving you a solid structure to work around. With this structure in place, instead of being contained in your head and repeated over and over again, you are free to focus on the subtle variables and fine tuning necessary to produce interesting results.
Happy Accidents — We’ve all been upset when the computer did something we didn’t want it to do, but there is a flip side. Sometimes this glitch is exactly what you need to see to trigger a new creative idea.
Understanding the the strengths of this process will help you make more a more informed decision incorporating this process into your workflow. It is important to remember that this is just a tool at your disposal, to be used however you see fit. The application for the generative design techniques can range from aiding in your brainstorming processing, to producing highly polished end results embedded directly into a website. The choice is yours.
Conclusion
While not a catch all replacement for the your graphics program driven workflow, it is certainly an interesting and supplementary process that I encourage designers to take a look at. There is a undoubtably a certain aesthetic generated by this process, and so it’s totally possible that this isn’t a good solution for your problem at hand.
However, many designers are seeing this as an interesting solution these days because of the ability to not just encode a visual style, but also define a behavior. Brands have always been more than just a logo, and in today’s device driven landscape the behavior, movement, and personality of a brand is just as important as the glyph, color pallet, and typography choices. I hope to dive deeper into this concept of “brand behavior” and how generative design pushes this ball forward in a future essay.
But perhaps the most lasting impression of learning this process, is that the generative design process constantly encourages you to step back to an even higher level of creative problem solving. I often find myself not just iterating on a design itself, but taking a step back and iterating on my process for coming up with that design. While this recursive thinking must be used sparingly in order to maintain efficiency, it’s always good to step back and look at your work from a different angle.


